本期课堂,爬爬客智库小编整理一些实用的网站SEO规范干货。
各位市场营销人如果你们企业正要做新站或者老站升级,这些带来一些我们在平时做流量的时候,网站的前置条件的规范一定要知晓哦。
来,我们开始上课。

SEO优化经过了20年的搜索迭代,我们对SEO优化需要有一个全新的认识
全域全渠道SEO优化概述
SEO优化(Search Engine Optimization)即搜索引擎优化,是通过搜索算法技术手段和内容策略提升网站在搜索引擎自然搜索结果中排名的过程。其核心目标是让网站结构、内容和用户体验更符合搜索引擎的索引规则,从而获取更多免费自然搜索流量。
全域全渠道SEO优化即跨平台跨搜索引擎优化,是一种全方位、多渠道的搜索引擎优化策略,旨在通过优化企业在多个平台和渠道的搜索表现,提升品牌曝光度和用户转化率。
具体来说,全域全渠道SEO优化涵盖了所有潜在的搜索流量入口,包括但不限于百度、谷歌、微信搜一搜、必应、微博、知乎、小红书、抖音、B站、快手、头条、大众点评等主流媒介平台。
为什么要做全域全渠道SEO优化?
多平台曝光:多个搜索引擎和社交媒体平台上获得曝光,提升品牌知名度。
低成本高效益:相较于付费广告,全域SEO优化操作简单且成本较低,能够在不同搜索入口以较低的成本获取目标用户群体的关注,实现搜索流量的有效转化。
精准变现流量:新搜索渠道的流量覆盖如微信的搜一搜、抖音搜索、小红书搜索等的SEO优化尚处于蓝海阶段,掌握这些渠道的SEO技巧可以为企业赢得更多市场线索量收集,实现营销增长。
这里强调全域全渠道SEO优化中就包含了独立站的优化工作。
我们在做独立站SEO优化一定要考虑到网站哪些前端开发时候的规范事项呢?
网站前端开发注意事项
1) 整站TDK的设置规范
TDK(Title、Description、Keywords)需与页面内容高度关联,且动态适配多端场景。并且这部分标准是不断变化的,如 Google 算法更新后,页面标题长度超过 60 字符的页面排名下降了 20% 左右(仅参考数据,实际上不同搜索引擎对标题显示的截断规则和排名权重存在一定差异,且排名受多种因素影响)。
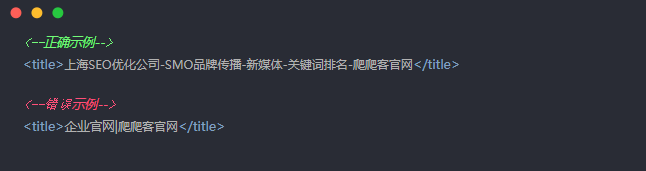
(1) Title标签优化

规则
长度控制在50-65字符(中文约18-25字)
核心关键词建议前置化,层级用英文短横线分隔
网站移动端优先考虑显示核心关键词信息
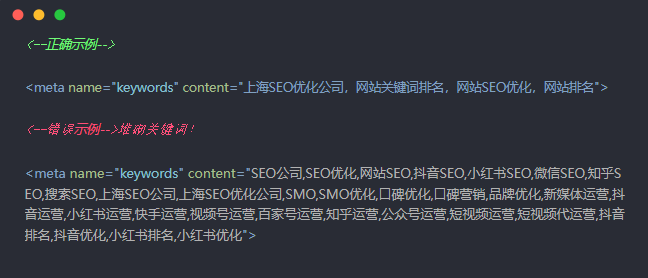
(2) Keywords设置优化
目前在 Google 和百度等主流的搜索引擎中,meta keywords标签 作用已经很小,更多只对部分搜索引擎有帮助。

规则:
关键词不超过5个,用英文逗号分隔
避免堆砌无效关键词(如"优惠,促销"等营销词)
栏目页采用"栏目名+核心长尾词"组合
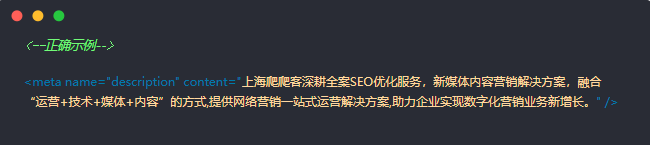
(3) Description优化

规则:
长度控制在150字符内
包含核心关键词和业务行动号召语
注意避免调用重复的网页Title信息内容
这部分提到的关键词,也是非常重要的一部分内容,包括关键词的筛选、页面内容布局、关键词与页面相关性等,不同的网站也会有不同的层级处理,如小站因流量垂直度深,所以流量的增长空间有限,就可以把长尾关键词的优化放到专题和详情页中布局。由于关键词研究大量工作并不在前端,就不过多展开了。
2) HTML语义化标签
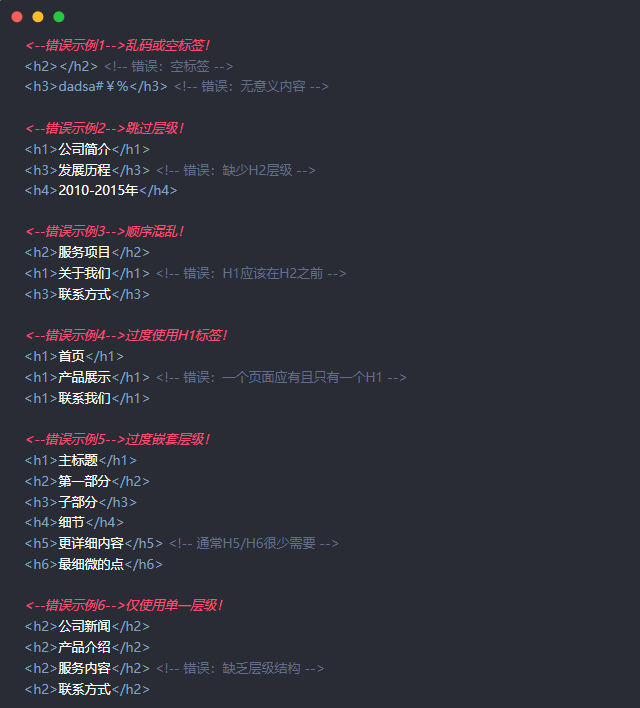
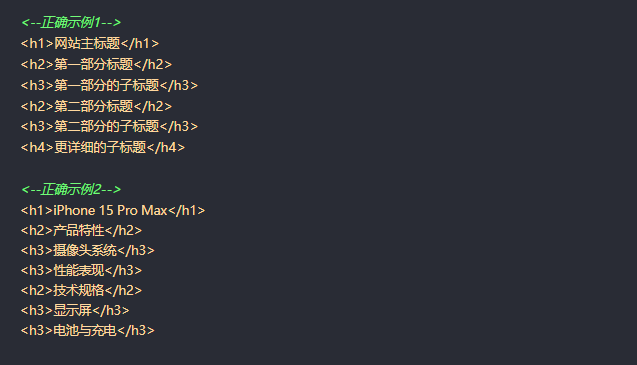
(1)标题及H标签层级规范


原则:
每个页面H1标签谨慎切勿滥用
H标签层级优先关系严格递进(H1→H2→H3)
· 避免跳过层级(如H1直接接H3)
正常首页的H标签尤为重要
· 当然可用<section>、<article>等语义标签的嵌套,提升网页内容结构化
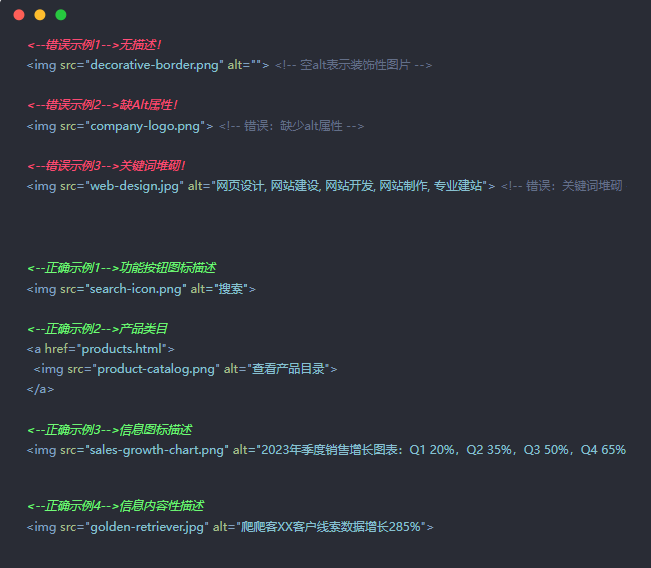
3) 图片Alt属性优化

规范:
必须添加alt属性(描述图片信息)
使用WebP等新型图像格式
添加width/height属性防止布局偏移(CLS优化)
4) 移动友好适配优化
(1) Viewport设置

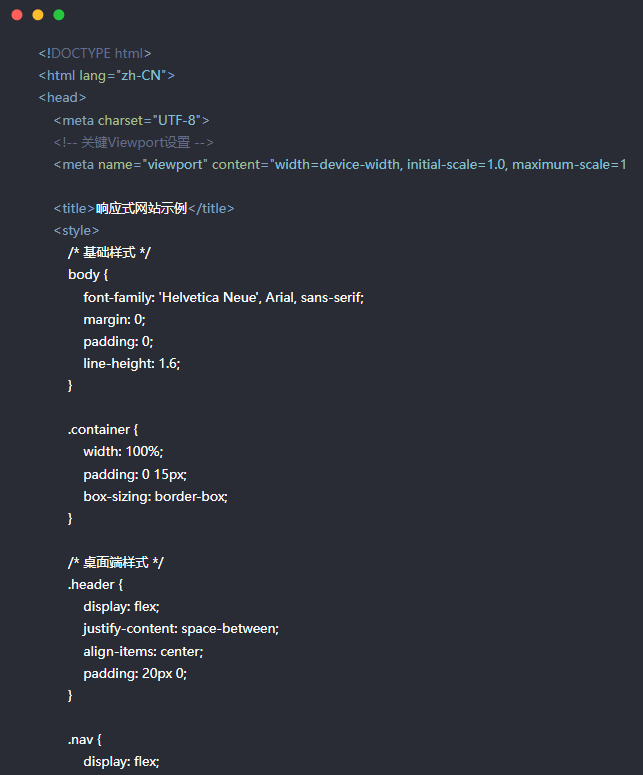
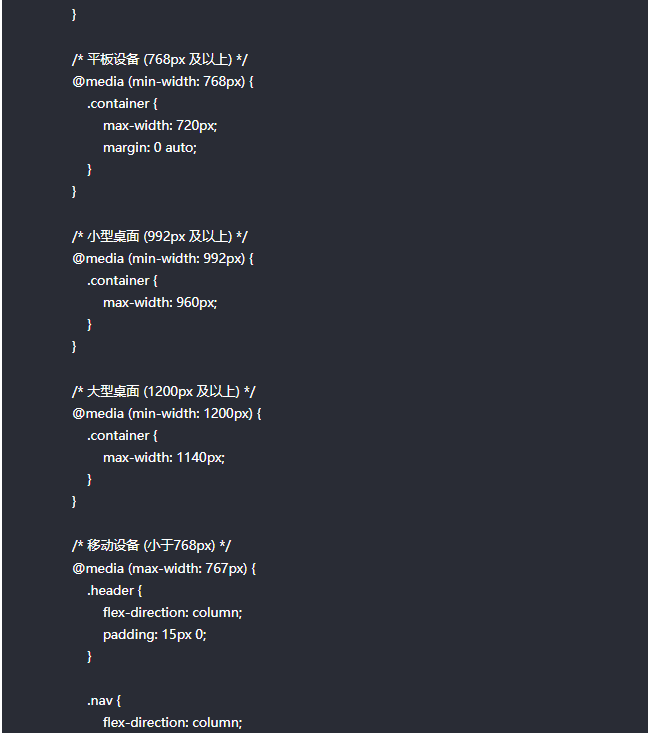
(2) 响应式布局示例(CSS)


核心指标:
LCP(最大内容渲染)<2.5秒
FID(首次输入延迟)<100ms(Chrome 团队已提升 INP 作为 Core Web Vitals 中的一项新的响应性指标,并从 2024 年 3 月起取代 FID)
CLS(累积布局偏移)<0.1
5) 技术优化方案
(1) 预加载关键资源
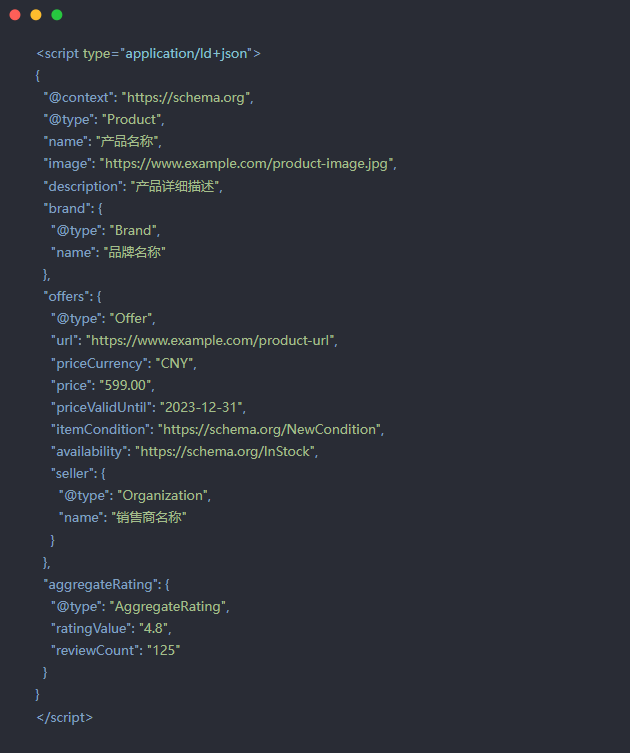
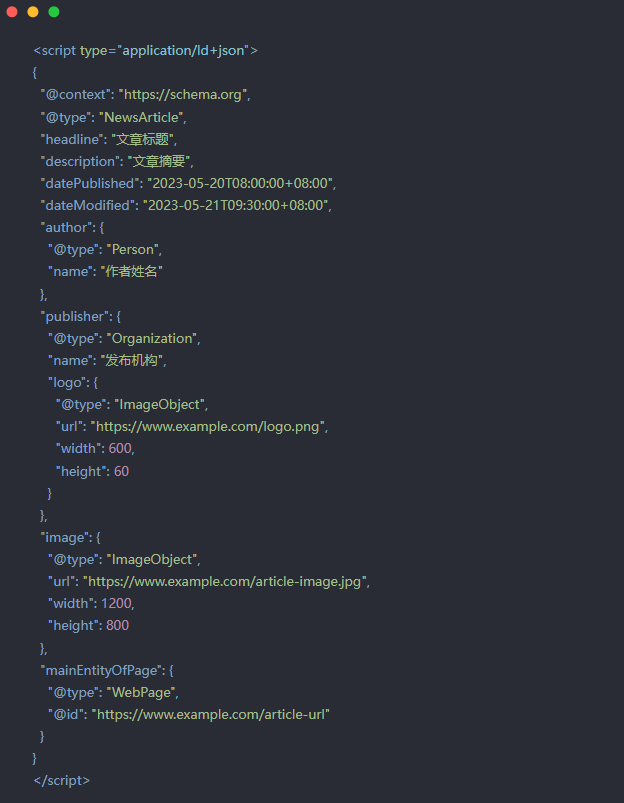
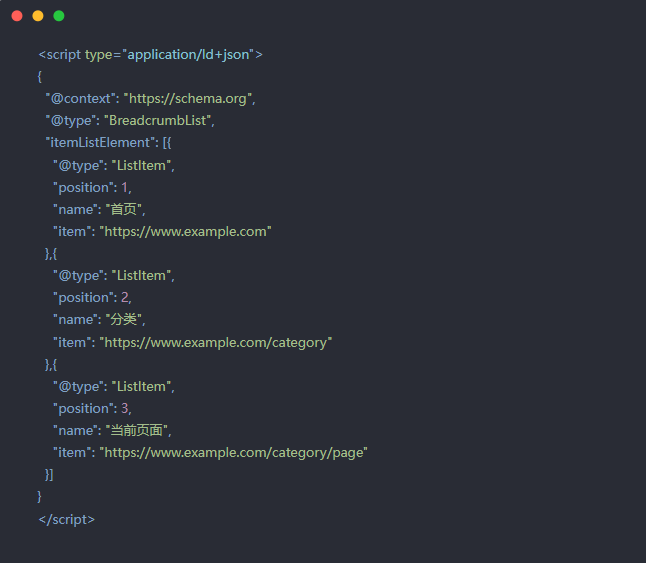
(2) 结构化数据标记(Schema)

支持类型:
产品专题:Product

文章详情页:Article

网页的面包屑导航:BreadcrumbList

6) 高级优化策略
(1) 动态内容SEO处理(如:动态链接处理)
AMP使用率在下降,优先采用Web Vitals优化,AMP仅用于特定媒体场景
常用SEO工具与监控
1) 推荐三方工具
代码检测 | Lighthouse v12.0 | SEO评分+性能分析
关键词分析 | SEMrush/Ahrefs | 长尾词挖掘
结构化数据验证 | Google Structured Data | Schema标记检测
日志分析 | Screaming Frog SEO Spider | 爬虫模拟与死链检测 ,分析标签完整性
2) 监控代码示例

3) 看官方GSC后台
Google官方的网站管理平台-GSC(Google search console),是原google站长工具。
这里我们可以得到一些网站实用的数据:
点击次数,曝光次数,还有平均点击率,平均排名等数据。我们也可以查询关键词及流量来源页面和地区等数据。这里的数据都可以点击导出,方便数据收集,这样的数据展示有助于了解网站关键词的排名及流量情况,可以帮助网站继续优化并提高排名。
网站SEO新增演进
1) 网站SEO优化趋势
AI生成内容检测:比如需添加<meta name="generator" content="human-writer">声明(目前还并非一个公认或普遍执行的规范)
AI优化SEO: 引入AI工具,如智能内容生成、动态关键词优化等,提升SEO的精准性与效率
视频SEO优化:使用<video>标签的structured data标记
Core Web Vitals 2.0:新增INP(Interaction to Next Paint)指标(衡量页面相应速度(如点击或按键),目标小于:200毫秒。
要求优化JavaScript执行效率,减少主线程阻塞(如代码拆分、延迟加载非关键JS)。
谷歌明确要求移动端与桌面端内容完全一致(包括结构化数据、hreflang标签)。
建议使用响应式设计,避免独立移动URL(如m.子域名)。
谷歌对于深度的EEAT(经验、专业度、权威性、可信度)。
要求作者署名(byline)附带可验证的资历(如个人主页、社交媒体资料)。
搜索生成体验(SGE)与AI整合
生成式内容可以做聚焦需求"对话模式“查询获取的信息答案。
"如何…""最佳…比较",提供分步骤、多角度问题的解答。
使用"Perspectives"观点标签:例如展示论坛、专家观点等多样化来源(适合原生的UGC内容)提高内容的权威性。
但是谷歌对于AI生成内容需要做声明
谷歌有要求明确披露AI工具使用情况(且需人工进行审核事实依据和内容的准确性)。
2) 常见避坑清单
A. 禁止使用display:none隐藏关键词
B. 禁止滥用JSON-LD重复标记相同内容
C. 禁止未声明AI生成内容(无人工审核、无原创价值的内容会被降权)
D. 禁用iframe框架加载核心内容,防止爬虫抓取失败
E. 定期审核robots.txt规则,避免误屏蔽重要目录
写在最后:
通过遵循语义化HTML编码规范、优化核心元数据、实施移动优先策略以及利用结构化数据等前沿技术,前端开发者可显著提升网站的搜索引擎友好度。可以结合三方的工具链持续监控网站SEO优化效果,关注每年核心算法更新(如谷歌和百度的重要算法迭代),保证网站SEO优化策略的稳定有效。